War früher alles besser?
Gefühlt wird der Aufbau von Webseiten immer gleicher. Gerade das Design und die Nutzerführung von mobilen Webseiten, die für kleine Bildschirme optimiert sind, ähneln sich stark. Wir bei EYEVIDO haben uns gefragt wie sich diese Ähnlichkeit auf die Benutzerfreundlichkeit auswirkt und ob wir den Unterschied mit Eyetracking messen können. Dazu haben wir eine Gruppe von Probanden auf eine Zeitreise geschickt und Alltagsaufgaben auf 20 Jahre alten Webseiten lösen lassen.
Dank der „Wayback Machine“, einem digitalen Web-Archiv, ist es möglich, original Webseiten auf dem Stand der Jahrtausendwende zu besuchen. Im Rahmen der Studie wurden u.a. ebay.com aus dem Jahr 2000 und bahn.de von 2001 mit ihren aktuellen Versionen aus dem Jahr 2020 verglichen.
Dank unserer Eyetracking Cloud-Software EYEVIDO Lab konnten die Probanden die zu testenden Live-Webseiten ohne Anpassung nur unter Angabe der URL besuchen. Im Rahmen der Studie wurden neben Mausbewegungen und Klicks für jede Webseite auch Eyetracking-Daten aufgezeichnet.
Beispiel eBay
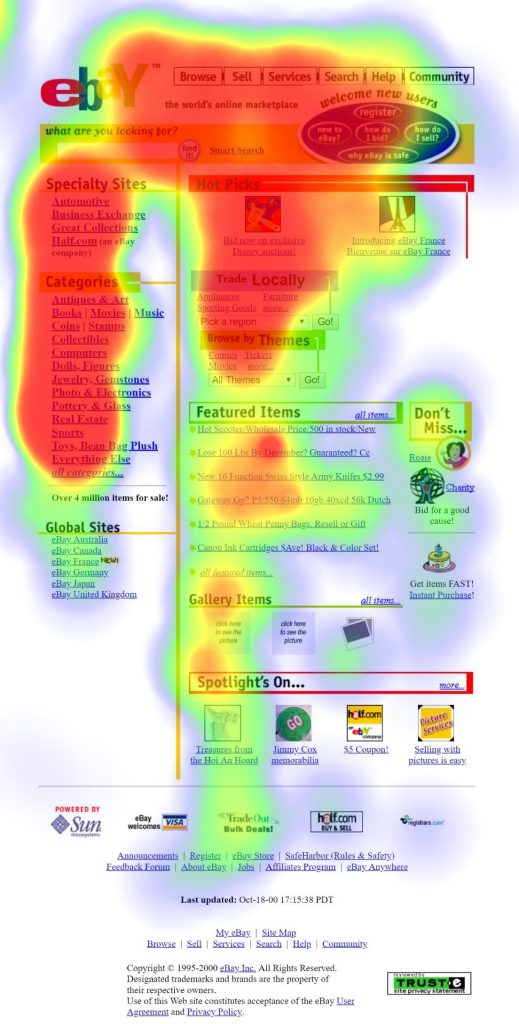
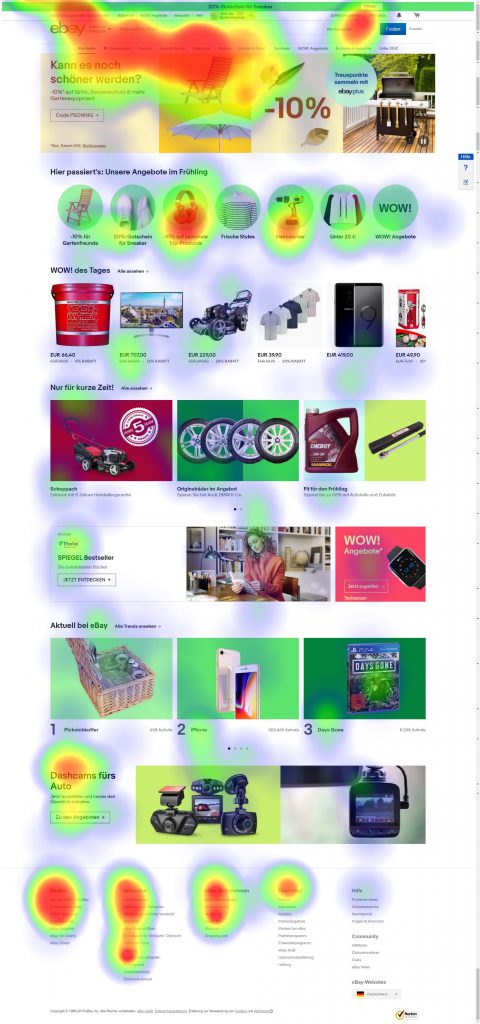
Blickdaten aller Probanden auf eBay aus dem Jahr 2000 (links) und das heutige eBay von 2020 (rechts).
Auf eBay wurden die Probanden gebeten einem bestimmten Artikel zu kaufen. Ziel war es herauszufinden wie schnell der Kauf eines Artikels gelingt. Durch die Überlagerung der Blicke aller Probanden in einer Heatmap, wird die großflächige Verteilung der Aufmerksamkeit auf den einzelnen Menüpunkten der retro Version (links) deutlich sichtbar. Die Überschriften der einzelnen Elemente wurden zwar gelesen, spielen für den Kauf eines Artikels aber keine Rolle. Insgesamt verlieren sich die Blicke auf einer Vielzahl von irrelevanten Informationen.
Im Vergleich dazu zeigen die Blickdaten auf der aktuellen eBay Version, dass die Aufmerksamkeitsverteilung viel fokussierter ist und der Einstieg im Durchschnitt schneller gelingt. So wurde die Artikelbeschreibung 8s schneller (Ø15s) als auf der retro Version von eBay (Ø22s) gefunden.
Beispiel Bahn.de
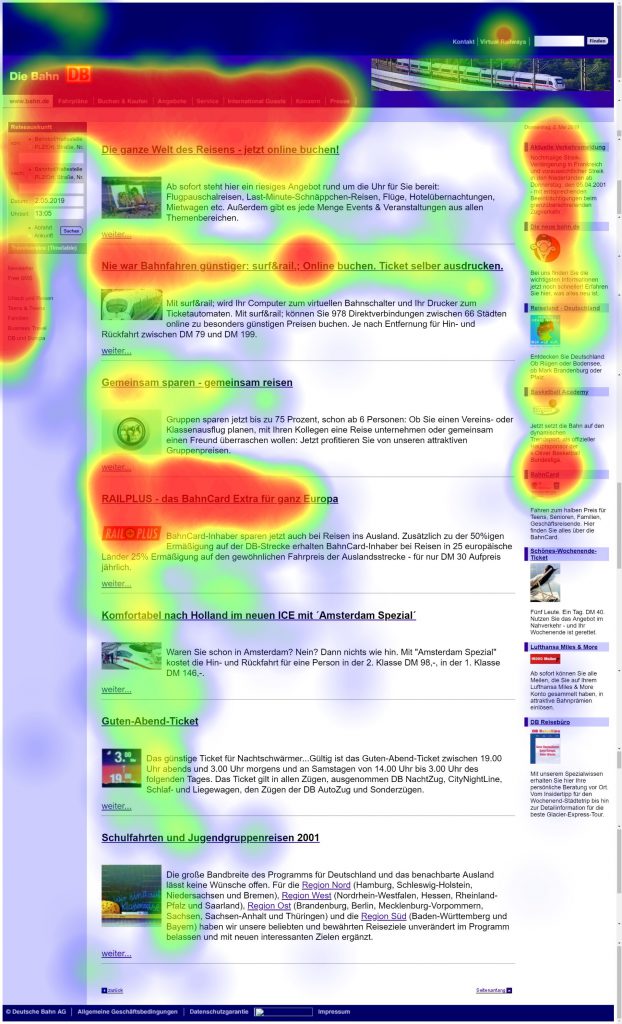
Blickdaten aller Probanden auf retro „bahn.de“ (links) und das heutige bahn.de (rechts).
Die Probanden wurden gebeten, Informationen über die Bahncard auf der aktuellen und auf der Retro-Homepage zu finden. Orientierungslos irrten die Blicke der Probanden auf der Retro-Homepage herum. Die verstreute Aufmerksamkeit auf der Heatmap (links) zeigt wieder ein ähnliches Bild wie zuvor. Im Durchschnitt wurden 22s für die Aufgabe benötigt.
Bei der aktuellen Version der DB Webseite sieht das Ergebnis der Blickdaten ganz anders aus: Hier ist anhand der Heatmap (rechts) die deutliche Konzentration der Aufmerksamkeit sofort zu erkennen. Das gewünschte Webelement wurde im Schnitt innerhalb 5s gefunden.
Fazit
Die Usability von heute ist nicht mehr die Gleiche wie die vor 20 Jahren. Die Gründe dafür sind wohl auf technische Veränderungen und stetige Optimierung zurückzuführen. Einem Nutzer aus dem Jahr 2000 wäre es womöglich einfacher gefallen, Webseiten aus seiner Gegenwart zu bedienen. Doch die Unterschiede waren so deutlich, dass die langsamere Nutzerführung der alten Webseiten nicht ausschließlich auf fehlende Gewöhnung zurückgeführt werden kann. Mittels Eyetracking konnten wir klar zeigen, wie unwichtige Menüs links, rechts und unten, sowie unstrukturierte Informationen verteilt auf der ganzen Seite, die Blicke der Benutzer unnötig lange fangen.
Nun haben auch Ebay und die Deutsche Bahn in den letzten zwanzig Jahren dazugelernt und ihre Onlinepräsenzen auf Nutzerfreundlichkeit hin optimiert. Die Zeit der Designexperimente scheint vorbei zu sein. Für den langfristigen Erfolg einer Seite ist eine ausgezeichnete Benutzerfreundlichkeit von höchster Priorität. Als Schlüsselfaktor gelten Übersichtlichkeit, klare Strukturen und eine intuitive Bedienung. So können wir die Eingangsfrage zumindest aus Usability-Sicht klar beantworten. Nein, früher war nicht alles besser.